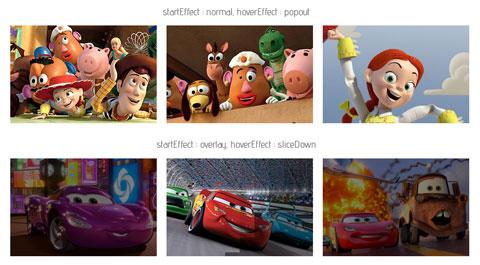
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Une bibliothèque JavaScript qui charge les images progressivement - Progressively
Progressively est une bibliothèque javascript pour charger des images progressivement afin de ne pas surcharger la bande passante et d'avoir un affichage de vos sites web plus rapide.
Une bibliothèque JavaScript pour un affichage en particules de vos images - image-particles
Un affichage originale des images est bien souvent un des meilleurs moyens pour se démarquer des autres sites web.
La detection de visages sur les Images et Videos avec jQuery
Ce Plugin jQuery détecte les visages sur les images et les vidéos et permet d'obtenir leurs coordonnées..
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
Plugin de galleries d'images réactif en jQuery - Slippry
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Plus de 2000 Images de fond gratuites pour Twitter - TwitrCovers
TwitrCovers propose plus de 2000 images de fond téléchargeables gratuitement pour costumiser votre page twitter ou tout autre type de projet.
Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Générer des images de fond pour vos sites web - Trianglify
Trianglify est une bibliothèque javascript pour générer une image composée de triangle de plusieurs couleurs qui peuvent être utilisés comme fond d'écran.
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 30143 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 23848 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 26509 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 24629 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 31581 times