Un préprocesseur CSS / HTML basé sur JavaScript - AbsurdJS
Il y a des pré-processeurs CSS populaires comme Less ou Sass écrits avec une syntaxe personnalisée (et compilé pour CSS avec JavaScript ou des langages de script).
La fonction animation de jQuery réimplémentée et rapide - velocity
Velocity est un plugin jQuery qui réimplémente la fonction animate() qui est plus performante (aussi rapide que les animations CSS) tout en incluant plusieurs nouvelles fonctionnalités pour améliorer la fluidité.
Faire de belles lettrines pour vos sites web - Dropcap
Une lettrine est une lettre initiale majuscule, décorée ou non, placée en tête d'un texte et occupant une hauteur supérieure à la ligne courante. Les autres lettres du premier mot sont généralement en petites capitales.
Prototypage d'application pour iPhone avec HTML-CSS-JS - Ratchet
Ratchet est une boîte à outils open source rendant la construction de prototypage plus facile pour les applications iPhone en utilisant les technologies Web (HTML, CSS et JavaScript).
Une galerie de modèles SVG gratuits - SVGeneration
SVG est un format de fichier très souple, car il peut être adapté, manipulé et s'affiche facilement dans la pluspart des navigateurs les plus utilisés.
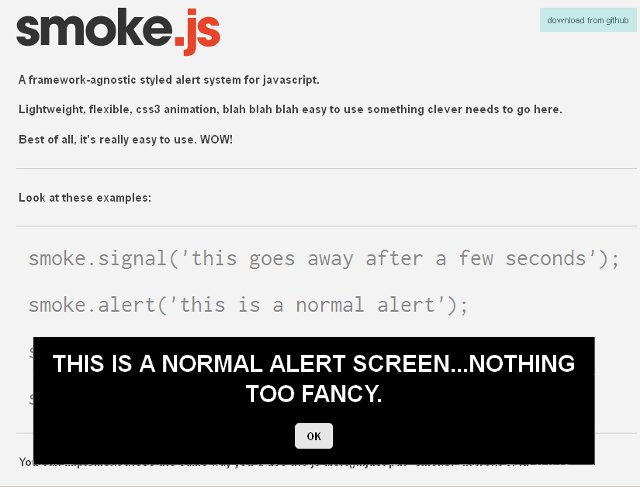
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Un reformateur de feuilles de style CSS - CSS Beautify
CSS Beautify est une implémentation JavaScript qui permet de reindenter et de reformater des feuilles de styles CSS.
Bibliothèque jQuery pour la création de formulaires - Alpaca
La manière la plus standard de créer un formulaire avec HTML, il faut commencer par le design et ensuite s'attaquer aux fonctionnalités.
Outil de compression de police de charactères Chinois - Font spider
L'utilisation de quelques charactères Chinois peut devenir un cauchemar pour les concepteurs car n'ayant pas d'alphabet, la taille des polices de caractères peuvent être gourmandes en espace disque.
Un Plugin de sélection de couleur jQuery - Spectrum
Spectrum est un plugin jQuery de selection de couleur qui comblera probablement toutes vos attentes.
Sa construction n'est pas basé sur une image (uniquement CSS et JS) et peut être utilisé pour tous les navigateurs ou seulement utilisé pour remplir un rectangle pour la propriété HTML5 input [type=coulor].